Firefoxでブログデザイン(CSS)を調べたり一時的な変更をしよう!開発ツールの紹介

自分がブログデザイン(CSS)を編集する場合、いつも使っているPCのブラウザ「Firefox」でやっています。
その時に使うのが、「開発ツール」です。
プログラミングやウェブデザインなんか全く勉強したことない自分でも、これのおかげで大分楽にブログデザインの編集できました。
一時的に自分のブログデザインを変更してみたり、他人のサイトデザインを参考にしてみたり。
Firefoxユーザー、ブログ運営している人は、使うことをめっちゃおススメします!
今回の記事で、そんな「開発ツール」の基本的な使い方や、デザインの一時的編集例などを説明していきますよ。
素人なので素人目線でこの記事もお送りします。
玄人の人が見たらレベルが低いものばかりでしょうが、ご勘弁くだせえ!
開発ツールの表示方法
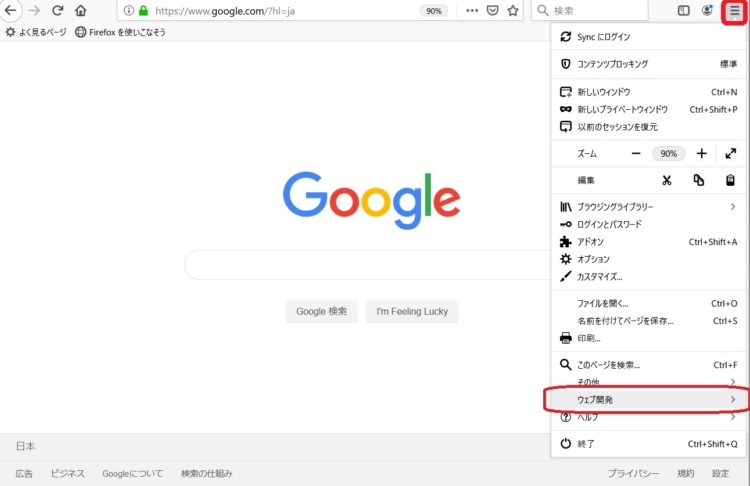
Firefoxでは右上の方に「三」がありますが、これがメニューとなります。
まずはこれをクリック。
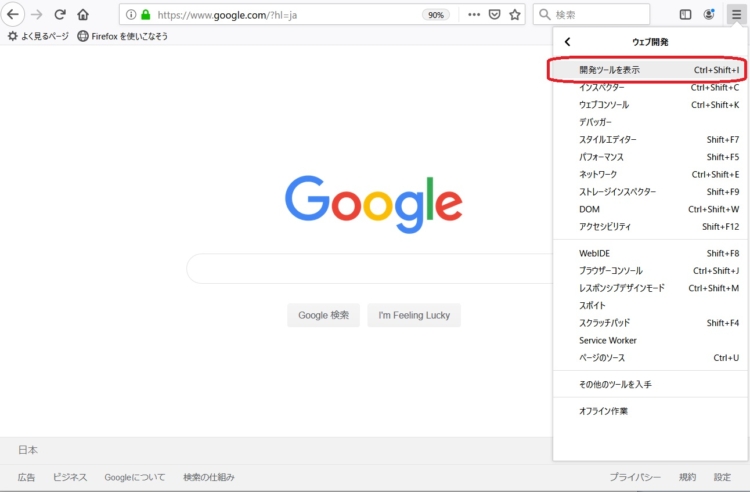
次に、「ウェブ開発」をクリック。
最後に、最上部の「開発ツールを表示」をクリック。
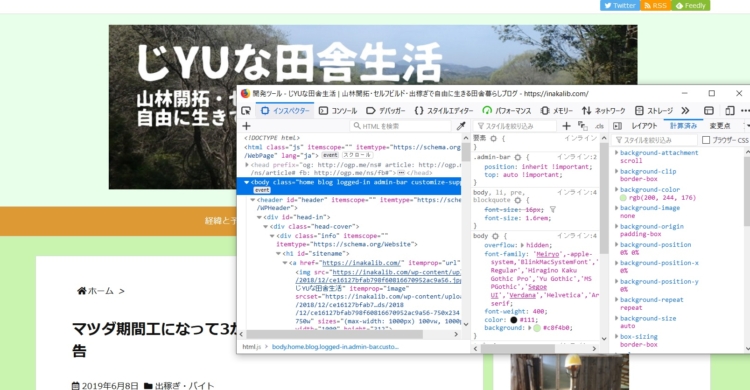
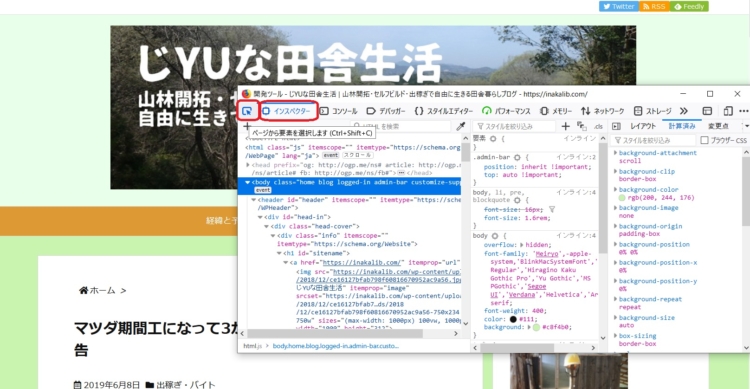
そうすると、以下のように別ウィンドウで、開いているタブに対応するものが表示されます。
例として自分のブログでの開発ツールを表示していますが、他人のサイトでも可能です。
もしあなたが私のブログトップページで表示した場合でも、上の写真とほぼ同じ状態になります。
(デフォルト表示ならば)
なお、開発ツールの表示はメニューに載っているように、「Ctrl+Shift+I」でショートカット可能です。
編集したい要素(部分)の選択・表示方法
ウェブサイトやブログには、php・htmlで書かれた多くの部分があります。
デザインを変更する場合その部分だけをどうやって指定すればよいのかを、把握しなければなりません。
それは、ウェブデザイン初心者にとってはなかなか難しいものです。
ページのソースには訳の分からない文字列が並んで、デザインを規定するCSSファイルを見ても分かりにくい。
しかし開発ツールを使えば、各ファイルを読まずとも直感的にすぐ把握が出来ます。
開発ツールウィンドウを表示して、左上の「要素を選択」をクリック。
デフォルトでは特別な操作は必要無いですが、別のタブが有効になっていたら隣の「インスペクター」タブをクリックしておきます。
「要素を選択」状態だでマウスのカーソルを表示したい部分に移動させると、自動でそこに対応するhtmlの要素とスタイルシート(CSS)を表示してくれます。
表示を固定したいときは、その部分で一度クリック。
要素を選択状態が解除されます。
リアルタイムで一時的な変更
開発ツールでは、表示してみたい・変更してみたい部分のデザインの現状を把握するだけでなく、リアルタイムで一時的な変更も可能です。
この変更はそのタブ上だけで有効なので、いくら変更しようが元のサイトのデザインが変更されるわけではありません。
他人のサイトデザインを変えまくっても、ただのお遊びにしかなりませんよ!
この一時的な変更は、「試しに色やサイズを変えてみたらどんな感じになるだろう?」という疑問をすぐに解消してくれる、大変役立つものです。
自分のブログやサイトのデザインを変えてみたい場合、まずはこのような一時的な変更をしてみましょう!
値(色など)の変更例
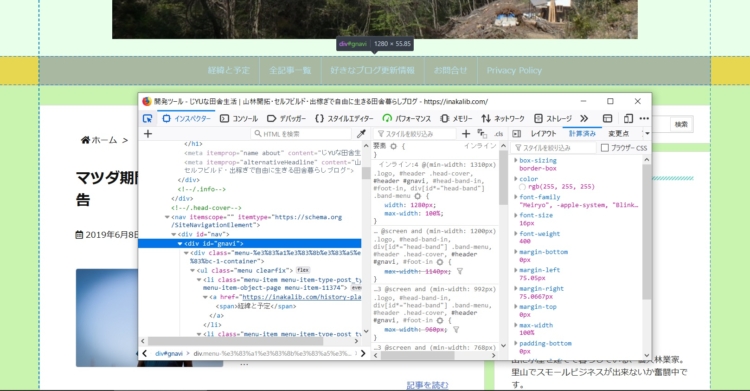
「要素を選択」で、変えてみたい部分の大雑把な場所を調べ、実際に規定している要素を1つ1つ調べていきます。
開発ツールウィンドウの左側がページのソースですが、行をクリックすれば中央のCSS表示部分がそれに対応して表示してくれます。
大抵はdivなどの要素で入れ子状態になっているので、初心者では一発で把握するのは難しいです。
でも、入れ子の中を調べればいつかは見つかります。
中央のCSS部分では、リアルタイムで自在に変更が出来ます。
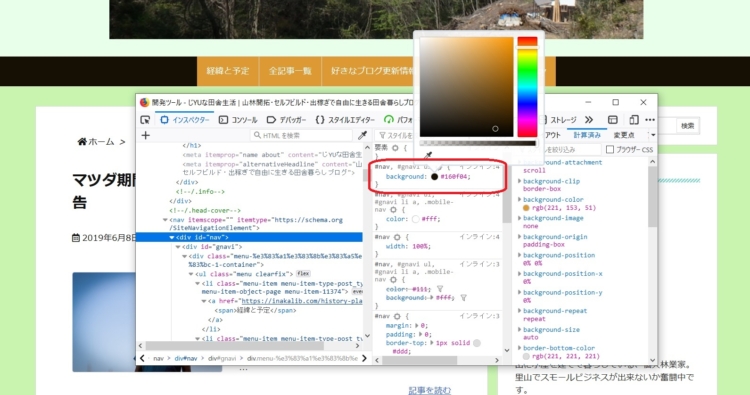
試しに上部メニューの背景色(background)を変えてみましょう。
「background」の横に書いてある値の部分をクリックすると、色選択ウィンドウが出てきます。
これで欲しい色をクリックすると、ブラウザ上でその色に変更が出来ました!
こんな感じで、簡単に「値」の変更が出来ます。
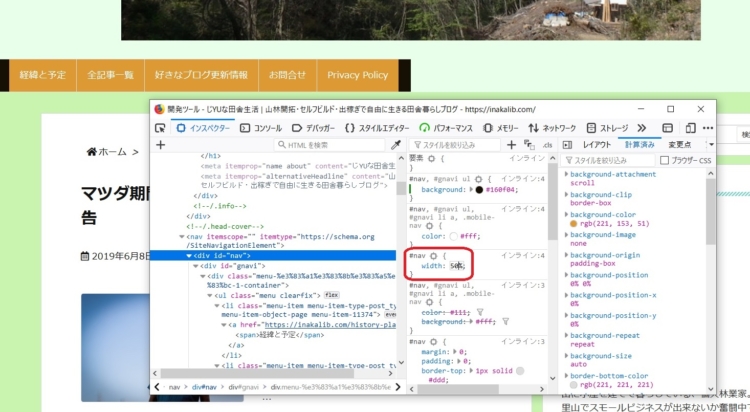
他にも横幅を規定する「width」の値を変えてみます。
いとも簡単に、変更後はどうなるかを表示出来ました。
こんな感じで、簡単に調整が出来ます。
プロパティ(font-sizeなど)の追加や削除
開発ツールでは、プロパティ(背景色や枠線の有無など)そのものの追加や削除も出来ます。
カーソルをプロパティの場所に移動させると☑が出るので、それをクリックすると一時的に削除が出来ます。
また、空白部分をクリックするなどすると、既にあるプロパティの最後の行に入力カーソルが出ます。
そこにプロパティ名と値を入力すると、またもやリアルタイムでその入力結果をブラウザ上に表示してくれます。
気に入らなければ、削除して書き直すだけ!
恒久的な変更はCSSファイルの編集などで
開発ツールでの編集は、そのタブ上だけで有効です。
自分のブログやサイトデザインを恒久的に変えたい場合は、ちゃんとCSSファイルやPHPファイルを編集して保存しなければなりません。
開発ツールで色々試した後は、編集したいと思った箇所のセレクタなどがファイルのどこにあるかを調べて編集・保存。
編集した後は不具合が起こってないか、サイト内の他の様々なページを見ておいたほうが良いでしょう。
まとめ
今回の記事では、ウェブデザイン初心者によるFirefoxの開発ツールを紹介してみました。
昔は何度も何度もCSSファイルを書き直して更新して、気に入らなかったらまた更新して…
とやっていましたが、編集したい部分を見つけやすくなったり、リアルタイムでの変更例も表示出来るようになったので、格段にデザイン編集時間が短くなりました!
また、他人のブログなどのCSSも簡単に表示が出来るので、「これ、良いな!」と思ったものをそのまま参考にさせてもらうことも可能です。
開発ツールそのものはまだまだ他にも出来ることがあり、この記事で紹介しきったとは言えません。
しかし少なくとも、自分のブログやサイトのデザインを編集したい人にとっては、開発ツールは必要不可欠です!
なお、この記事はFirefox Quantum、バージョン67の時点で執筆しています。
バージョンが進むと表示方法なども変わって、この記事通りの表示にならなくなる可能性があることご了承ください。























ディスカッション
コメント一覧
まだ、コメントがありません