LuxeritasとJetpackが原因?Twitterカードが表示されないエラー『wordpress』

このブログでは見栄えの良い「Twitterカード」を導入していますが、上手く表示されない不具合が起こりました。
色々と試してみた結果、テーマのLuxeritas(ルクセリタス)とプラグインのJetpackの相乗効果が原因だった、と思われました。
今回の記事では、不具合の様子と、治し方・治った過程を備忘録として書いておくこととします。
Twitterカードとは?
Twitterカードとは、Twitter上にURLを書くだけで、その記事(ウェブページ)のアイキャッチ画像・タイトル・導入文(ディスクリプション)などを美しく表示できるものです。
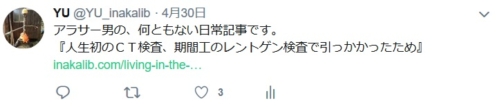
以下がその例です。
URLを書くだけではそっけなくて魅力がありませんが、Twitterカードだと綺麗で、見栄えが良いです。
アクセス数の向上にも繋がりますので、ブログとTwitterの両方をしている人は是非とも導入すべきものです。
Twitterカードの導入方法については、他のサイトの方が分かりやすいので、ここでは割愛させていただきます。
短く言えば、各ページに「OGP」というSNSと関連付けるためのメタタグを記述していけばOKです。
テーマやプラグインを使えば自動で書いてくれます。
表示されない不具合が発生
4月中旬にルクセリタスにテーマを変更してからも、ちゃんとTwitterカードは表示出来てたのですが、2019年5月6日頃から表示されなくなりました。
表示されない場合、以下のようになります。
(日付は、たまたま?)
カードが表示されないとURLだけが残り、何ともよく分からないつぶやきとなります。
これではいかん!
治さねば!
Card Validatorでエラーを確認
Twitterでは、Card Validatorという公式ページで、Twitterカードの表示例を出すことが出来ます。
表示されないなら、その理由も教えてくれます。
カードを出したいURLを入力するだけで出来ます。
他人のサイトでも出来ます。
「Card Validatorなら原因が分かるかな?」
と思って、試してみました。
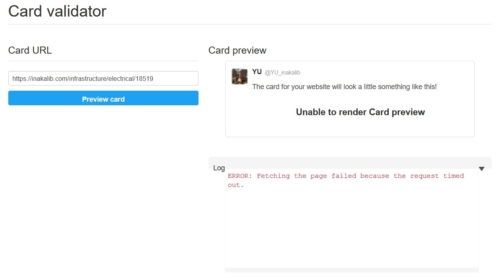
Unable to render Card preview
(カードが表示出来ません)
ERROR: Fetching the page failed because the request timed out.
(リクエスト時間切れにより、ページの取得に失敗しました)
なるほど、よく分かりません!
Firefoxでページ情報の表示、OGP(メタタグ)の確認
TwitterカードはOGPの設定が必要不可欠です。
まずはその確認をしてみました。
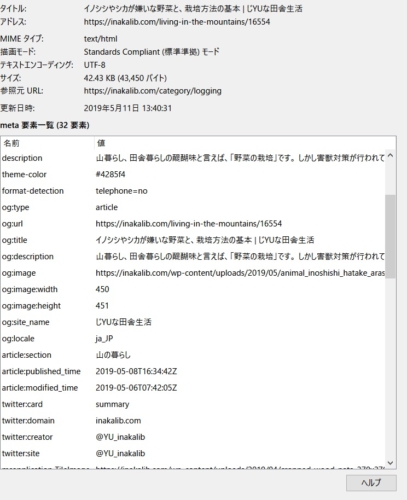
Firefoxでのページ情報の表示方法を書いておきます。
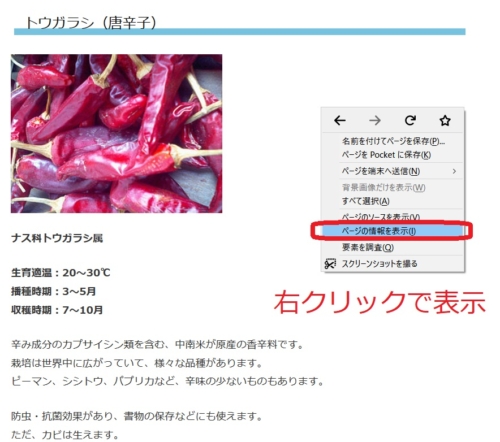
まずは、表示したいページで「右クリック」を行い、「ページの情報を表示」
すると、以下のような多くの情報(メタタグ)が表示されます。
検索に出てくる記事の日時やアイキャッチ画像などは、ここを参照しているわけですね。
さて、それを見ると、Twitterカードの表示に必要なメタタグはちゃんと揃っています。
足りなければ、Card Validatorでもその足りない要素を表示するはずです。
一体、どうして表示されないんだろう?
wordpressを5.2に更新した日から
「5月6日頃に何しただろう?」
と思い返すと、wordpressを5.2に更新した日でした。
wordpressは運営者たちが頻繁に更新作業をしてくれており、ワンクリックで簡単に最新バージョンへ更新できます。
「wordpress5.2が原因か?」
とも思いましたが、あらゆるテーマやプラグインを動かす大元ですからかなり慎重な調整をしてから公開しているはずです。
だから、不具合はほとんど出さないとも思いました。
「それじゃあ何が原因なの?」
と考えると、5.2に更新するのと同時に、いくつかのプラグインも更新したことを思い出しました。
プラグインの中でも大手のものは、wordpress大元が更新されたらすぐに最新バージョンが公開されたりします。
wordpressとプラグインのバージョン違いによって不具合が起こってはいけないから、自分は即座に更新するようにしています。
「Twitterカード 表示されない wordpress」で色々と検索してみたところ、大手プラグインの「Jetpack」が悪さするのが多いことが判明。
そう言えば、5.2に更新後にすぐにJetpackも更新したはずです。
というわけで、Jetpackの設定を確認してみることにしました。
Jetpackの設定を変更
Jetpackも精力的に更新されているプラグインだからか、バージョンによって設定が異なります。
他の人の経験談をそのまま活かすことが出来なかったので、自分なりに模索していきました。
Jetpackの設定を色々と覗いていると、Twitterに関わりそうな項目を発見。
以下のものです。
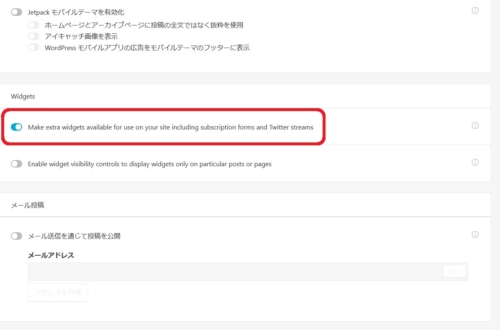
「Jetpack」→「設定」→「執筆タブ」→「Widgets」
「Make extra widgets available for use on your site including subscription forms and Twitter streams」
というものを、オンにするかオフにするかを設定できるようです。
直訳すると、
購読フォームやTwitterストリームなど、追加のウィジェットをサイトで使用できるようにします。
とのこと。
Twitterストリームというのがよく分かりませんでしたが、試しに「オン」から「オフ」にしてみました。
すると…
治りました!
Card Validatorでも、Twitter上でも、URL入力だけで問題なく表示出来ました!
…と思ってましたが、
Jetpackのウィジェットが使えなくなる
上記の設定はJetpackのウィジェット全般も管理しているようで、「オフ」にするとウィジェットが使えなくなりました。
自分の場合は、ブログのサイドバーに「Twitterタイムライン」と「人気の記事」のJetpackウィジェットを使っています。
これらを設定できなくなりました!
jetpackがTwitterカード不具合の原因と判明。
ウィジェット(ブログ内にtweet埋め込み、人気記事)を使用停止にすれば、Twitterカードも正常に表示出来る。
う~ん、どちらを選ぶか— YU (@YU_inakalib) 2019年5月10日
さて、どうするかと悩みましたが…
LuxeritasのOGP設定を変更→戻す
試しに、テーマのルクセリタスのOGP設定をいじってみました。
Jetpackは勝手にOGPを設定するようで、その無効化方法についての記事がネット上に多くあります。
「ルクセリタスのOGPを無効化して、Jetpackに統一すれば良いんじゃないか?」
そう思って、試してみました。
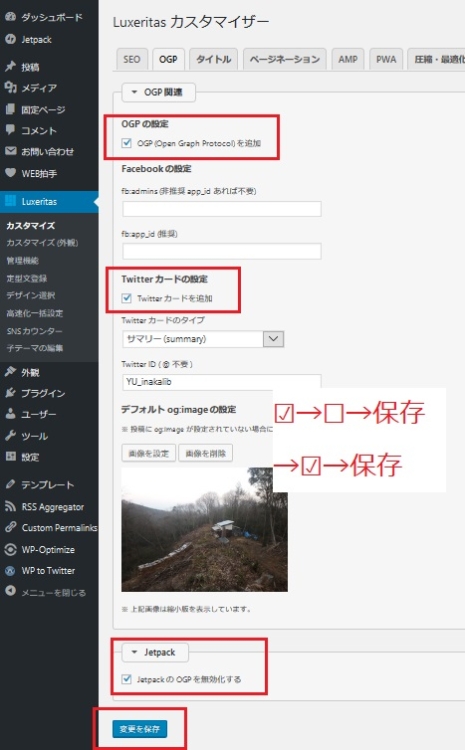
Luxeritas→カスタマイズ→OGPタブから設定が出来ます。
各設定を無効化してみたところ、Card Validatorで確認すると…
「タグがありません」
とのことで!
「くっ…やっぱり戻すか。ウィジェットは諦めるか」
と、再度ルクセリタスのOGPを有効化。
以下の画像のように操作です。
すると、なぜか治りました!
Jetpackのウィジェットも使えるし、Twitterカードも問題なく表示出来ました!
結局、治った理由もエラーの原因も明確には分かりませんでしたが、Jetpackとルクセリタスの相乗効果によるものだったのかもしれません。
更新などで妙な競合が発生したら、各設定のオンオフをやり直すと治るかもしれません。
Twitterカードが表示されない時の治し方まとめ
この度、Twitterカードが表示されないエラーを治すために、色々とやってみました。
行ったことをまとめると、以下となります。
- Card Validatorでテスト&原因追究
- ページの情報を表示し、OGPを確認
- プラグイン(特にJetpack)やテーマに、OGP設定の競合が無いか確認
- 設定のオンオフを切り替えてみる
とまあ、今回はこんな感じの試行錯誤で治せました。
なお、Card Validatorでエラーが出ても、もう一度全く同じURLを入力すると正しい表示になることもあります。
その場合、Twitter上ではちゃんと表示出来ます。
今回の不具合と最終的な治し方は多分、珍しいものだと思います。
だからあまりネット上にも情報が無くて、大変でした。
設定の嵌り方にも色々ありますが、こんなのもあるということで、備忘録として残しておきます。






















ディスカッション
コメント一覧
まだ、コメントがありません